This was a monumental project in scope that encompassed a complete brand redesign, a full relaunch on web presence and a overhaul of several key web applications. This involved completely reimplementing a web presence which was previously a desktop only experience as well as overcoming technical hurdles surrounding the existing technology stack in use for the underlying business logic.
Branding
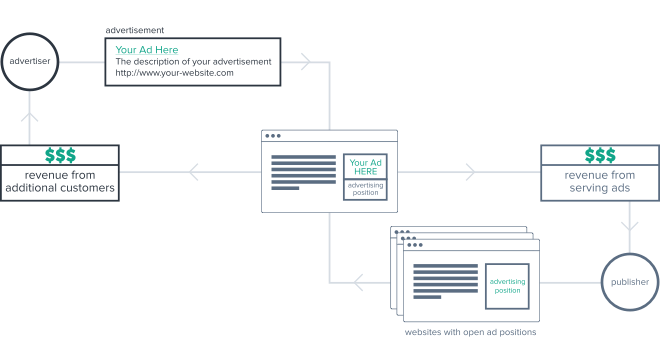
The company wanted something very simple and modern to convey the key components of what it offered. The primary mission of the company was to pair content publishers with online advertisers within its network. And so we built a brand around that theme.

The mark resembles many network abstractions with dots (or nodes) representing the individuals that make up the network and lines representing the connection the network provides. In this case, one dot represents an advertiser, the other a publisher. The line forming the ‘7’ connects the two.
The initial logotype is geometric, with clean edges that are customized for high readability without compromising brand recognition.

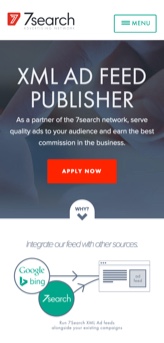
The approved version included a more traditional ‘7’ and some slight tweaks to the logotype for better readability at small sizes. A matching color theme was developed based on initial mockups. Bright colors were chosen for use in strategically paced calls to action on the actual website.
Illustration
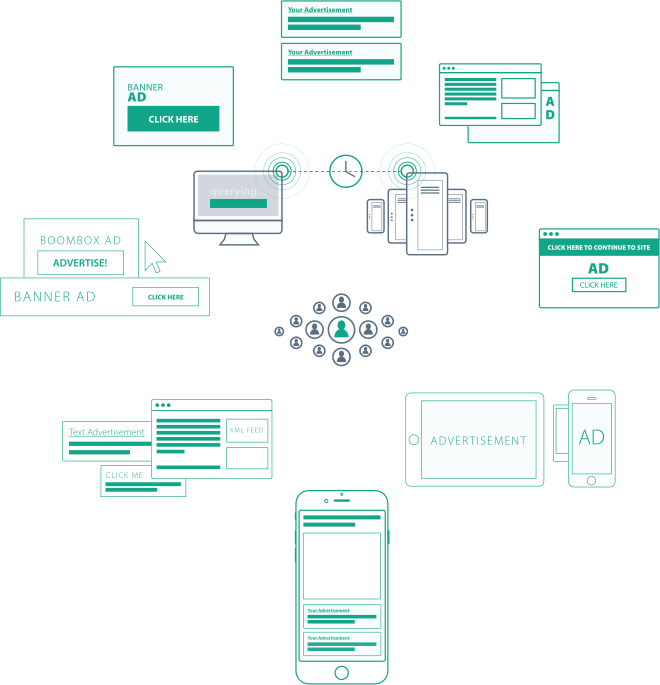
Several hand drawn vectors were made primarily as visual aids to explain different aspects of the service. The majority of these ended up being used either in animations or as visual components of static pages.

UI/UX Design
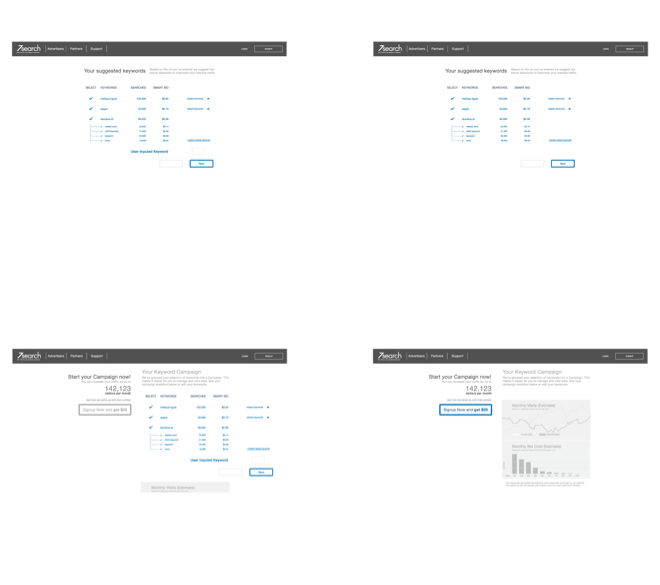
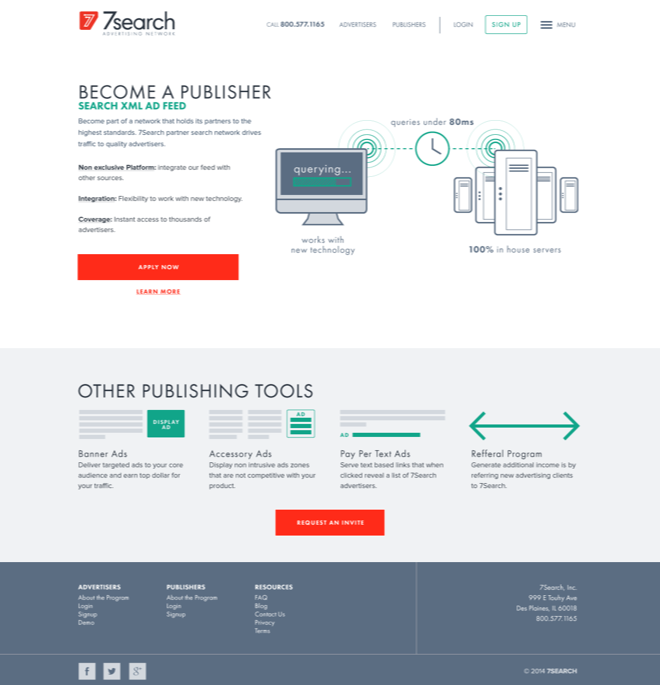
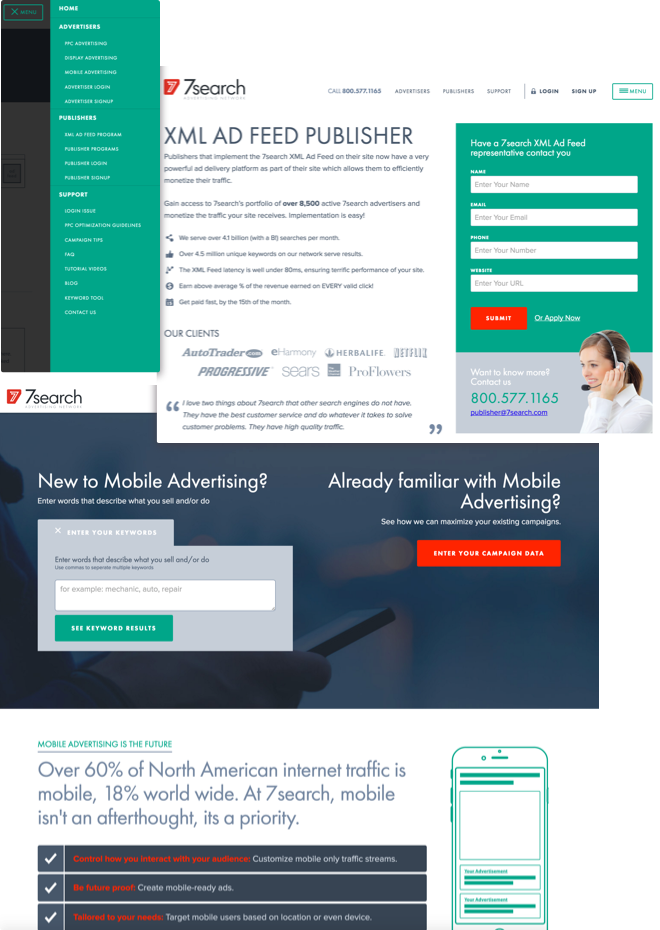
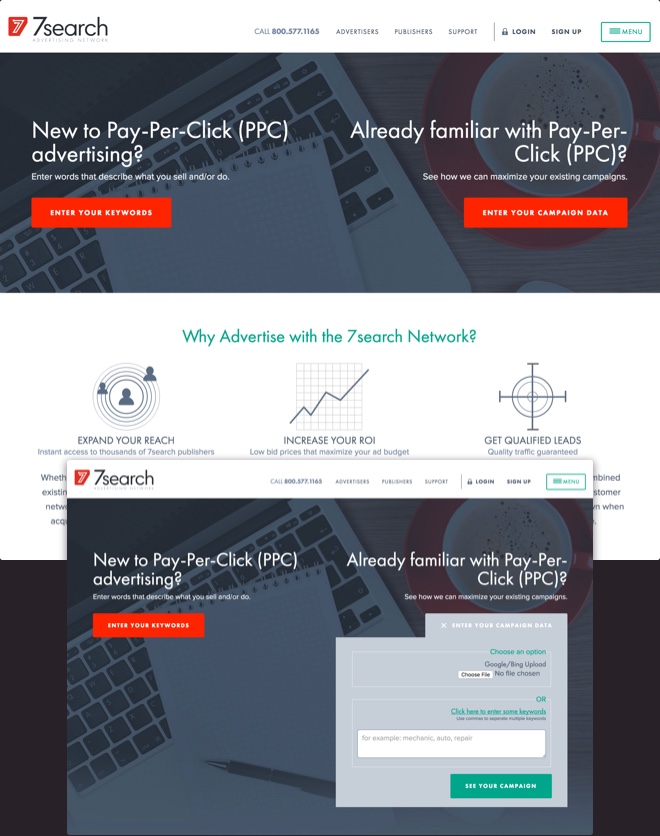
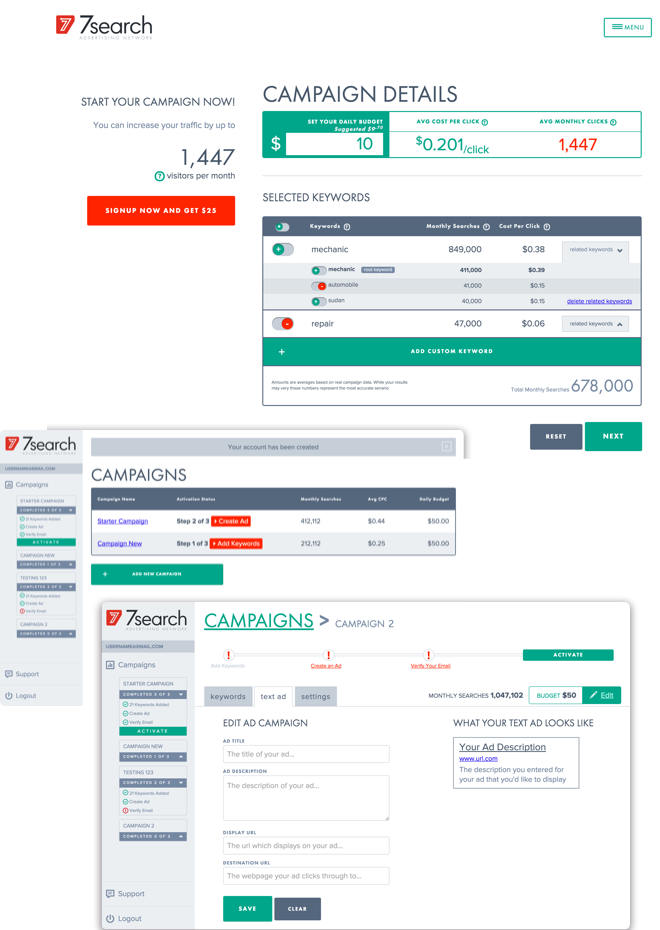
With the brand established it was time to come up with a comprehensive solution for the web experience. UX prototypes needed to be developed for the flagship website as well as its integrated web application. The goal was to provide an easy to understand front facing web presence with clear calls to action to signups and other important lead generating funnels.
This was a challenge since the service is not easily understood by its audience without explanation. The user experience needed to try and fill these gaps.

It was decided that several animations would be used to explain key points on high volume pages.


Web Development
Since content pages needed to be easily editable by staff it was decided that it would be best to serve primarily static html pages for the front facing website. However, the static pages were built using a complex custom build system. The system was designed in order to easily compress assets, compile sass to css and transpile javascript.
This system was built in Node.js (using gulp modules) and outputted production ready code for all static parts of the site. As well as serving a development environment in an express server locally with hot reloading. Deployment was done doing simple git pushes to the server.
The website leveraged many animations where javascript would manipulate svg illustrations. As well as many css transitions that are triggered by javascript listeners.


For dynamic pages most of the existing backend logic was written in Microsofts .NET language. And so, dynamic application pages were also developed in .NET to easily interface with those systems.

The various aspects of the application was implemented using standard MVC architecture and a SQLserver database.
Results
The results from the relaunch included a huge spike in the companies mobile visibility, improvement in new customer conversions and increased time on site.